Für diese Variante benötigst du kein Framework wie Bootstrap oder Jquery UI und keine Zeile Javascript. Einfacher geht es nicht und natürlich ist das ganze sehr viel effizienter im Seitenaufbau.
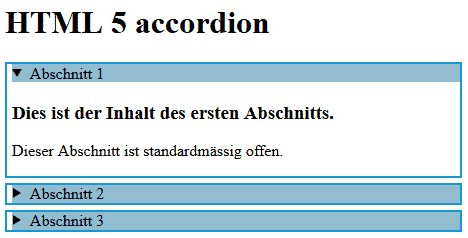
Das Akkordeon könnte am Schluss so aussehen:

(natürlich kannst du das Design selbst anpassen)
Der Code, den du dafür benützt sieht folgendermassen aus:
HTML:
<h1>HTML 5 accordion</h1>
<details open> <summary>Abschnitt 1</summary> <h3>Dies ist der Inhalt des ersten Abschnitts.</h3> <p>Dieser Abschnitt ist standardmässig offen.</p> </details> <details> <summary>Abschnitt 2</summary> <h3>Dies ist der Inhalt des zweiten Abschnitts.</h3> </details> <details> <summary>Abschnitt 3</summary> <h3>Dies ist der Inhalt des dritten Abschnitts.</h3> </details>
CSS:
<style>
details {
border: #1798D2;
border-style: solid;
border-width: 2px;
font-size: medium;
padding-left: 5px;
margin-bottom: 5px;
}
summary {
background-color: #92bdd1;
}
</style>
Wir machen uns hierbei den details und den summary Tag von HTML5 zu nutzen.